Coding an Advent Calendar: Day 11
This year, I decided to create an Advent Calendar website in HTML5, CSS3, and JavaScript. My hopes for the site are to showcase some of my frontend development abilities as well as make something fun, functional, and reusable.
Day 11
- Begin separating out CSS per Component
- The way this
create-react-appwith Webpack configuration works is that in each ReactJS Component, I need toimportthe other Components and files that each depends on. For example:import React from 'react'is the first command at the top of every Component in order to load in the ReactJS library to build my Components. The same is true for CSS files.So, rather than calling
import './App.css'in every single file and controlling them all with a single stylesheet, I started breaking the main stylesheet down into separate files that handle each Component individually. In other words, my folder structure went from this:/js |- GiftIcon.js |- Gift.js |- Tag.js |- BlogPost.js |- Scene.js App.cssTo this:
/js |- GiftIcon.js |- Gift.js |- Tag.js |- BlogPost.js |- Scene.js /css |- GiftIcon.css |- Gift.css |- Tag.css |- BlogPost.css |- Scene.css App.cssIn some ways, this will now work in a similar manner that my previous Sass configuration was setup to work as. Basically, I wanted to use Sass to subdivide out all the various Component’s CSS into separate files (for easier file management) and then let the Grunt compile them all back together into my main
style.cssfile that would be used by the site.The only caveat is that I can no longer use Sass variables and mixins (as it stands now). This may or may not prove to be a “deal breaker.” I honestly love the way Sass makes it easy to manage variables (like brand colors or font-stacks) and mixins (like specific component styles – say, buttons, form elements, or boxes of content).
- Attempt to load in static files & Sass
- There may yet be a way to get Sass back into my project – and I’ll continue investigating this as time goes on. For now, I attempted two solutions to load in static files (like Google Font links) and add Sass back in. Both seem to have not worked as intended, but I may have missed something in the configuration:
- Custom Webpack config
- This is supposed to help get Sass back into the project. The webpage states:
Once you create this webpack.config.js file, Storybook won’t load the default Webpack config other than loading JS files with the Babel loader.
- This is supposed to help get Sass back into the project. The webpage states:
- Add Custom Head tags
- The instructions here are to create a
head.htmlfile that resides inside the Storybook config directory and shouldinject these tags to the iframe where your components are rendered.
- Google Fonts: However, I couldn’t get Google Font links to work immediately, so I’ll need to do some more investigation about that. For now, I’ve just added those with an
@importcommand at the top of my stylesheets. - Font Awesome: I’ve also stored the Font Awesome files and CSS in project directory and used another
@importcommand to load in Font Awesome.
- The instructions here are to create a
- Custom Webpack config
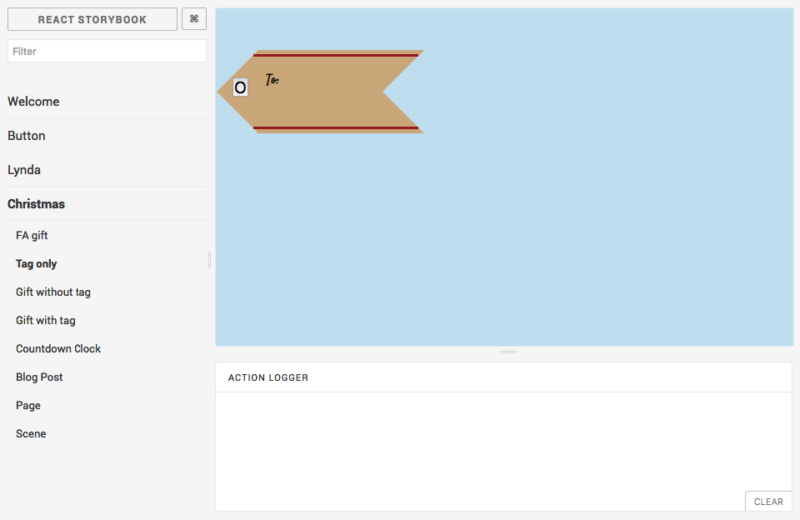
- Begin coding a Tag for the Gifts

While working through the Learn React.js: The Basics videos, there were some that demostrated how to create interactive Components (the project in that Course was to create a Bulletin Board filled with Post-it Notes). So, in a similar vein, I decided to add Gift Tags to the Gifts that would allow users to address them and either Save the names entered onto the Tags, or possibly “Send” them via email or social network. Here’s the plan so far:
- Each Gift Component has either a) no tag with the option to add one, or b) an unaddressed, empty tag
- The Tag Component can be addressed with a
To:andFrom:address - On
:hover, the Tag will flip over to revealFrom:(it will showTo:on the front by default) To:will provide space for a name, and an optional email address (or possibly social network URL)From:will default to “Santa Clause” or “Saint Nick” or “St. Nicholas” (assigned at random), but can be modified and saved- Each Tag will (maybe) contain social network buttons (Facebook, Twitter, and Email primarily) to which users can send that particular (Gift – i.e. Blog Post)
I haven’t yet worked out HOW the sending of Blog Posts should be handled with the Tag Component, but so far, this is the roadmap and “ideal” plan.
Work Completed (to date)
- December 11, 2016
- Begin separating out CSS per Component
- Attempt to load in static files & Sass
- Begin coding a Tag for the Gifts
- December 10, 2016
- Finish Lynda.com videos
- Get all React Components working in Storybook
- Begin creating a Christmas Scene
- December 9, 2016
- Learn and use Create-React-App
- Learn and use Storybook for developing React Components in isolation
- Update npm and node and figure out my git process between Windows and Mac
- December 8, 2016
- Use React and Babel via CDN to get it working “locally”
- Install React developer Tools for Chrome
- Create very basic React.js pages to learn it
- December 7, 2016
- Pull post data with the WP REST API in WordPress core!!
- Write structural code for the React Component to be rendered
- Install and setup BabelJS to compile the React code
- December 6, 2016
- Add README.md
- Add a GitHub Issue to hold usable images
- Add LICENSE
- December 5, 2016
- Create a GitHub repository and full site files for easier management
- Setup Grunt.js to compile my Sass into CSS
- Begin blogging about the process
- December 4, 2016
- Countdown clock (JS Date class & jQuery Easing) with SVGs
- Dynamic text output for Year based on the current date
- CSS only slider (off by 5px each slide)
- December 3, 2016
- CSS bow & ribbon
- Footer with FontAwesome presents
- Hover, active, and “Christmas Day” styles for footer presents
- December 2, 2016
- React.js + Axios.js initial code structure
- Color palette
- CSS → Sass
- December 1, 2016
- Let it snow
- Typography choices
- CSS presents (first design)
- Design notes menu