Coding an Advent Calendar: Day 3
This year, I decided to create an Advent Calendar website in HTML5, CSS3, and JavaScript. My hopes for the site are to showcase some of my frontend development abilities as well as make something fun, functional, and reusable.
Day 3
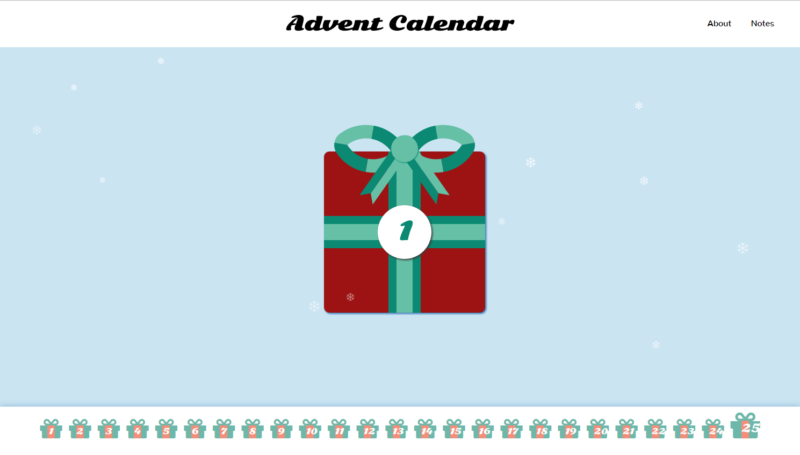
- CSS bow & ribbon
- I wanted to make a bow for the present entirely out of CSS, so I went back to CSS-Tricks.com’s “The Shapes of CSS” example page and found an infinity loop. I created an extra
<div>for it and played around with the code a bit to get the shape right (flatter, less round, slightly more angled like it was sitting on top of the box), then changed the border colors to create a multi-colored look.For the ribbon underneath the bow (I decided a bow alone looked a little weird), I used some similar
transform: rotate()techniques from the bow and also applied different border colors to the shape to give it a similar multi-colored look like the bow. - Footer
- From the beginning of this project, I knew I wanted to create some kind of horizontal, side-scrolling effect: either to display the presents in a type of slideshow, or to scroll the background as a white winter wonderland scene. I decided to add FontAwesome gift icons denoting each day leading up to Christmas in the footer that people could click on to open the present for that day.
A couple ideas for continued development:
- Make the presents either
disabledor inactive (non-clickable – error message pops up) if that day has not yet begun - Add small graphic hills, trees, or reindeer in the background, just above the footer (here’s some inspiration from SitePoint’s previous Christmas site)
- Make the presents either
:hover,:active,"christmas"CSS styles- I also added some special CSS classes to help denote the current day (
active), the hovered day (hover), and Christmas Day ("christmas").
References
Here are some more good resources for finding help with CSS Shapes:
- CSS-Tricks.com: The Shapes of CSS
- EnjoyCSS.com Shapes Gallery
- CSSPortal: Shapes
- CSS clip-path Maker
- Creating Non-Rectangular Layouts With CSS Shapes
- Getting Started with CSS Shapes: Wrapping content around custom paths
The last two are (extensive) blog articles that dive deep into creating non-rectangular layouts on webpages using CSS shapes.
Work Completed (to date)
- December 3, 2016
- CSS bow & ribbon
- Footer with FontAwesome presents
- Hover, active, and “Christmas Day” styles for footer presents
- December 2, 2016
- React.js + Axios.js initial code structure
- Color palette
- CSS → Sass
- December 1, 2016
- Let it snow
- Typography choices
- CSS presents (first design)
- Design notes menu