Coding an Advent Calendar: Day 1
This year, I decided to create an Advent Calendar website in HTML5, CSS3, and JavaScript. My hopes for the site are to showcase some of my frontend development abilities as well as make something fun, functional, and reusable (for the next year, and the next year, and the next year, etc).
Day One
The goal here is to add a little bit (1-2 hours of coding) to this each day of December leading up to Christmas (at which point it should be a completed project). I may then add some bells and whistles in the week after Christmas as well to make it more fun for New Year’s too.
The following are some initial notes (and inspirational links) I made to help guide my design decisions as I started creating this site.
- Let it snow (jQuery snow plugin)
- Choose color palette
- Cool title hover effect?
- Tilted Angled lines?
- Cool Landing Page design
- Make vector background
- Or, draw CSS Christmas shapes (presents)
- Scroll right or pop out like PPT or do something with scrollfix 5px error
- When click present, it slides to the center and opens, click away, slides back in place and closes
- Make each section open a blog post
- Use WP API to load Posts
- Create Christmas icons and morph them
Design Decisions
- JavaScript plugins
- I searched through a number of Codepens and sites that were using a (surprisingly wide) variety of jQuery plugins to “Let it snow” on websites. I settled on a plugin from MadeByMagnitude.com that showed snowflakes at different sizes and fell lightly over my page. Here are others:
- jQuery Snowfall 1.5: Small, pixel-sized snowflakes that collect on top of objects
- Snowstorm: Round snowflakes that “blow in the wind” as your mouse moves
- Round snowflakes that disburse when moused over
- 3D snowing effect with Three.js
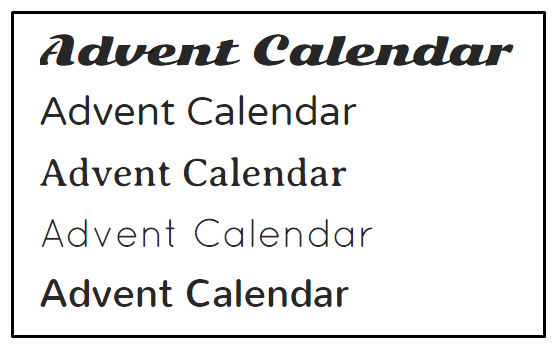
- Typography
- The first font I selected was for the headings of the site. I wanted something that would have good thick, stylized numerals that I could use for the dates I marked on the packages. Then, I wanted looked for a body font to complement it. I thought something with rounded edges would look nice, but I found a very nice old and rounded serif font that fit the Christmas theme very nicely as well.

- Headings: Sonsie One
- Body – 1st try: Varela Round
- Body – 2nd try: Averia Serif Libre
- Body – 3rd try: Quicksand
- Body – 4th try: Nunito
And, actually, it’s because of my time spent choosing typefaces that I decided to use this Advent Calendar design to highlight some of my favorite all-time typefaces. In a separate blog series, I’ll post One typeface per day that I’ve really enjoyed using in other designs.
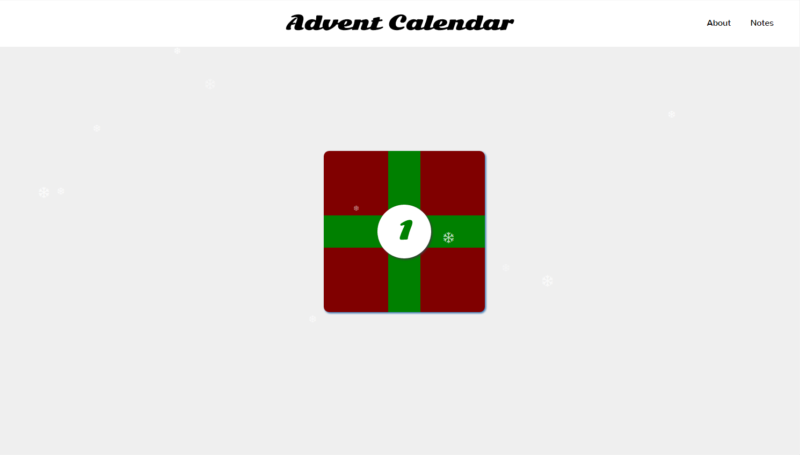
- CSS Shapes
- I’ve recently been working with SVGs and SVG animation, but I haven’t done a whole lot with CSS shapes (i.e. using a bunch of
<div>elements and strangeborder-radiussettings to draw something interesting). Therefore, I decided to create the Christmas presents (and ribbons) in pure CSS and HTML.

Work Completed (to date)
- December 1, 2016
- Let it snow (jQuery plugin)
- Typography choices
- CSS presents (first design)
- Design notes menu