Coding an Advent Calendar: Day 9 (5 React Configurations)
This year, I decided to create an Advent Calendar website in HTML5, CSS3, and JavaScript. My hopes for the site are to showcase some of my frontend development abilities as well as make something fun, functional, and reusable.
Day 9
create-react-app- Yesterday I was having some trouble with my React code functioning properly with the in-browser Babel compilation. Notably, I kept running into this error:

which clearly isn’t very helpful for debugging my code.
For one thing, sometimes the error message seemed to point to an empty line! I’d read on StackOverflow (somewhere) that perhaps that indicated the error was actually in the line ABOVE it, but it wasn’t. And I still couldn’t find where there was a problem no matter how much I looked, nor how many times I rewrote the code.
Finally I decided enough was enough and I was going to have to include Babel and all the other dependencies inside my project to compile everything there, rather than continuing to import Babel via CDN and try to compile in the browser. I figured if nothing else, at least I’d get some better error messages with code that was pre-compiled before being loaded by the browser.
So, on the suggestion of the Lynda.com video series I’ve been watching, I decided to create a totally NEW folder and install
create-react-appvianpmto help out.npm install -g create-react-app create-react-app advent-calendar cd advent-calendar npm startFortunately, after installing it and running the
npm startprocess to watch and compile my files, I was immediately greeted with a MUCH more helpful big, bold, and beautiful (descriptive) full-screen error message:
This allowed me to properly diagnose my problems, debug the code, and get everything running smoothly. At first.
- React Storybook
- Actually, the FOUR setups I tried are very different:
- React + Axios in a Codepen
- Incredibly painless as all the configuration is provided by Codepen
- Easy to get started due to the number and quality of samples available
- Only requires linking to some scripts (
react.jsandaxios.js) and enabling Babel as your JS preprocessor - DOESN’T actually teach you a lot about how to set these technologies up and use them in a real-world project
- React + Babel + Grunt
- It requires a complete manual setup (installing everything you want via
npm) - More difficult for a first attempt to get everything configured properly
- But allows more precise control over exactly what you include in the project
- It requires a complete manual setup (installing everything you want via
- React and Babel via CDN
- It’s as simple as copying in a few URLs as
<link>tags - Easy to get started, but provides horrible error messages that are little help
- Requires NO node modules nor unique file/folder structure – you could build everything out as a regular static page (
index.html,style.css, and React scripts before the closing<body>tag)
- It’s as simple as copying in a few URLs as
- React with
create-react-appandwebpack- Super easy installation and process to get things up and running via
npm(see code snippet above) - Much more helpful error messages (like the one in black above) that can help you easily diagnose and fix problems with your code
- Includes TONS of node modules – many of which you may never need
- Requires its own file/folder structure that may be confusing at first (all your
.cssfiles and React components are abstracted out into a/srcfolder that will be compiled into.cssand.jsfiles with a hash string appended to the end like a version number (app.d587bbd6e38337f5accd.js) and put in the/publicfolder when you donpm run buildto get it ready for deployment) - Requires digging deeper into more technologies you may or may not have ever heard of before. For example, for me, I’ve only now ever HEARD of:
- Super easy installation and process to get things up and running via
I haven’t even visited the websites for webpack, flux, or redux yet, but storybook instantly had me interested because of what it allows you to do: “Developing Components in Isolation.” I knew immediately that this was something I’d want to try – since I have multiple Components I will be developing:
- First of all, Test Components to help learn React better
- Secondly, a Gift Component for my CSS gift shapes
- Also, a Post Component for blog posts loaded with the WP REST API
- Possibly also other Christmas Components – like a Santa, or tree, or reindeer
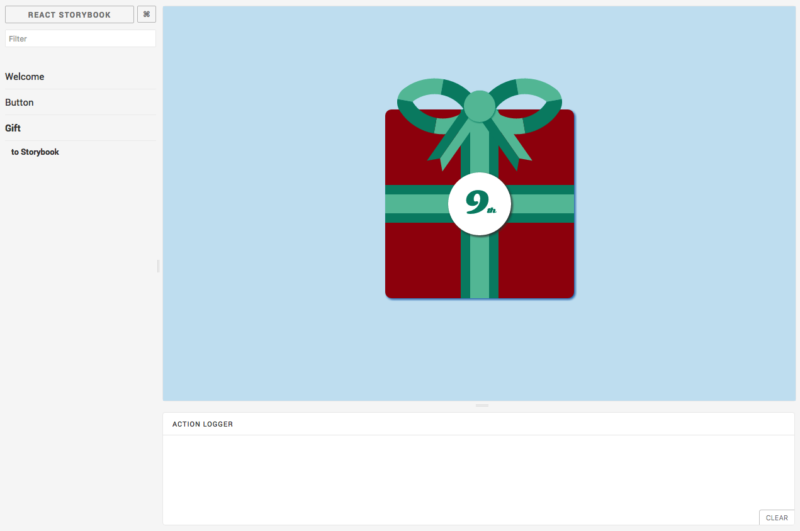
So, I set about the work of figuring out how to get Storybook up and running (for my 5th React setup). A few things I noticed about Storybook:
- React + Storybook
create-react-appusesnpm startto run a server though port:3000- Storybook defaults to run a server through either port
:9001or:9009 - Adding static
.cssor.jsfiles can be a pain because of the configuration and how Storybook compiles things. There are really only two ways to do it:- Add Custom
<head>tags - Serve static files via imports or a directory
- I ended up just using the CSS
@importrule to load my Google Fonts
- Add Custom
- Storybook was designed to develop Components in isolation – and it’s really a great way to perfect individual parts before putting them all together again in the main App
- Adding in additional Stories is pretty straightforward once you get through the configuration
- React + Axios in a Codepen
- Update
npmandnodeand figure outgit - One of my biggest issues throughout developing this project has been that I have two completely different setups to work with throughout the day:
- At work: Windows 7
- At home: MacOS
That means that no matter where I go, for half the day at least, my configuration is going to be totally different. So, whenever I spend a few hours in one location learning how to setup and configure some part of my setup, I must then (at least partially) repeat that process in the other location later that day. It can be a little monotonous, but honestly the repetition is probably really good for my learning (that, and blogging about it).
Three things that seem like they may be larger “speed bumps” than they probably should be are:
npm,node, andgit- At work: after installing
create-react-appand the various other parts I needed, I kept noticing that the Command Line was prompting me with warnings about my (outdated) versions ofnpmandnode. I didn’t really think much of it, but noticed that the installation of those modules took significant time (I ate lunch during the process) - At home: When I came home later in the evening, I started getting the same errors, but again thought nothing of it – until my Mac froze up (it happens sometimes when I have a bunch of programs and Chrome tabs open and I haven’t shut down in a month…) So, after restarting the Mac, I decided to immediately update
npmandnodeand WOW! what a difference that made! The installation ofcreate-react-appand the Node modules FLEW compared to earlier. Below is the series of (Mac) commands I used in the Terminal to update them:
npm install npm@latest -g sudo npm cache clean -f sudo npm install -g n sudo n stableFinally,
git. At first, I was worried that with the two different setups on the two different systems thatgitwould prove to be problematic. I was worried that I might have to either memorize the differences in files and setup between Windows and Mac, or create two separatepackage.jsonand other relevant files.However, after looking over the config files from both my Windows and Mac setups (I set up two completely different folders with the files from each system), I no longer think that’s the case. They look nearly identical and a few minor version number changes in the dependencies won’t really matter (down a version number).
So… Day 9 was a LONG day (which is why this blog post is long – and why I’m “technically” publishing it on Day 10), but it was a good day – not entirely productive in code, but very helpful in my learning more about React and how to work with it.
Today, I’m planning to finish React.js: The Basics on Lynda.com, create some new Components, possibly add in Sass (again) to my create-react-app project, and possibly add some interactivity to my Christmas Gift Component. Stay tuned!~
Work Completed (to date)
- December 9, 2016
- Learn and use Create-React-App
- Learn and use Storybook for developing React Components in isolation
- Update npm and node and figure out my git process between Windows and Mac
- December 8, 2016
- Use React and Babel via CDN to get it working “locally”
- Install React developer Tools for Chrome
- Create very basic React.js pages to learn it
- December 7, 2016
- Pull post data with the WP REST API in WordPress core!!
- Write structural code for the React Component to be rendered
- Install and setup BabelJS to compile the React code
- December 6, 2016
- Add README.md
- Add a GitHub Issue to hold usable images
- Add LICENSE
- December 5, 2016
- Create a GitHub repository and full site files for easier management
- Setup Grunt.js to compile my Sass into CSS
- Begin blogging about the process
- December 4, 2016
- Countdown clock (JS Date class & jQuery Easing) with SVGs
- Dynamic text output for Year based on the current date
- CSS only slider (off by 5px each slide)
- December 3, 2016
- CSS bow & ribbon
- Footer with FontAwesome presents
- Hover, active, and “Christmas Day” styles for footer presents
- December 2, 2016
- React.js + Axios.js initial code structure
- Color palette
- CSS → Sass
- December 1, 2016
- Let it snow
- Typography choices
- CSS presents (first design)
- Design notes menu