I’ve taught Web Programming (Computer B) at GPA from August 2013 – December 2015 (5 semesters). Through each progression of the class, we’ve studied a number of different concepts and I’ve introduced the students to many components of modern web design and programming:
- HTML5
- CSS3
- JavaScript
- jQuery
- Bootstrap
I find the best ways for the students to learn the concepts are for me to:
- Explain the terms and how to use them
- Lead them through coding exercises and website building while displaying the code on the projector
- Copy and match full website designs (on the projector)
- Build templates together to create our own sites
- Modify those templates to incorporate personal elements and interests
The following are just a few of the projects we worked on in class.
Resume Website
(Built with HTML5 & CSS3 – teaching structure & formatting)
This website was inspired by the One Page Resume Site found at CSS-Tricks.com. I found it a particularly good example for teaching website structure, HTML text formatting, and some basic CSS for text formatting.
CodePlayer Site
(Using JavaScript & jQuery – teaching functionality & interactivity)
This site is similar to CodePen.io which I’ve since begin using with students to help them see immediate changes on their sites as they type. The version we coded here is much simpler and requires you to hit the “Run” button in order to display the results in the page frame below the code input fields.

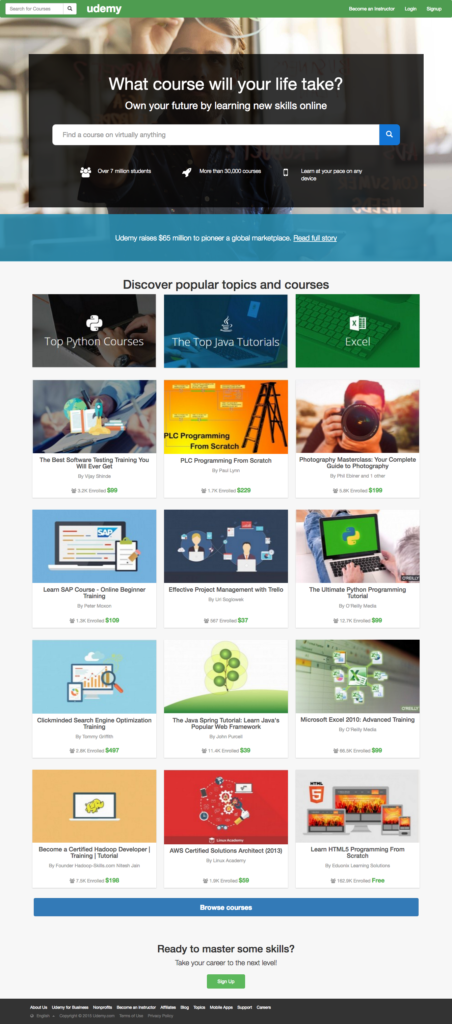
Udemy Clone
(Built with Bootstrap – teaching frameworks & responsive design)
For our final project one semester, after coding 3-4 other sites (including a Landing Page and Blog) using Bootstrap, I chose the Udemy.com home page as a design to copy and learn from. We used the Bootstrap CSS classes and images pulled directly from the Udemy home page at that time to create cloned HTML/CSS site.

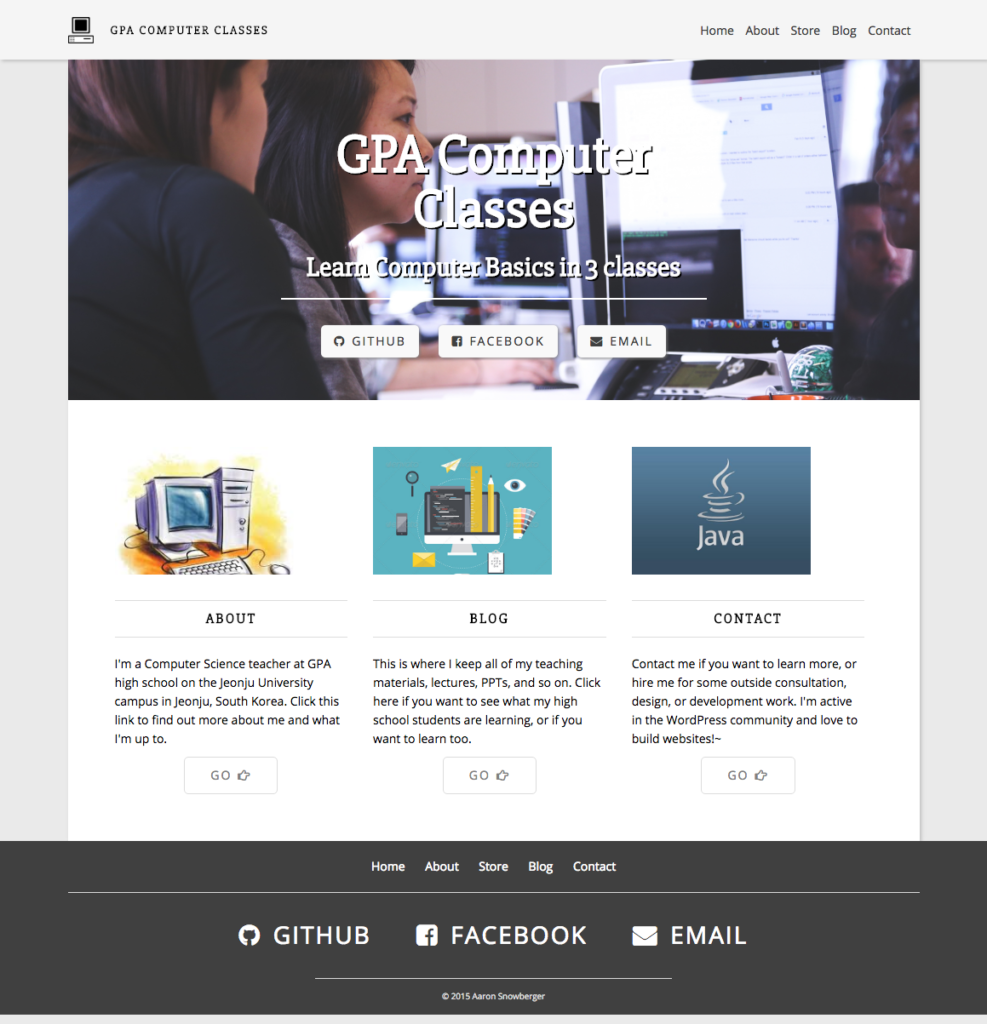
4-page Template Site
(Personalized website based on a template – uses all of the above minus Bootstrap)
Another semester, I provided the students with a basic website skeleton which I then helped them fill in with content (including a JavaScript Reaction Tester game). I then had them personalize the sites for their final projects.

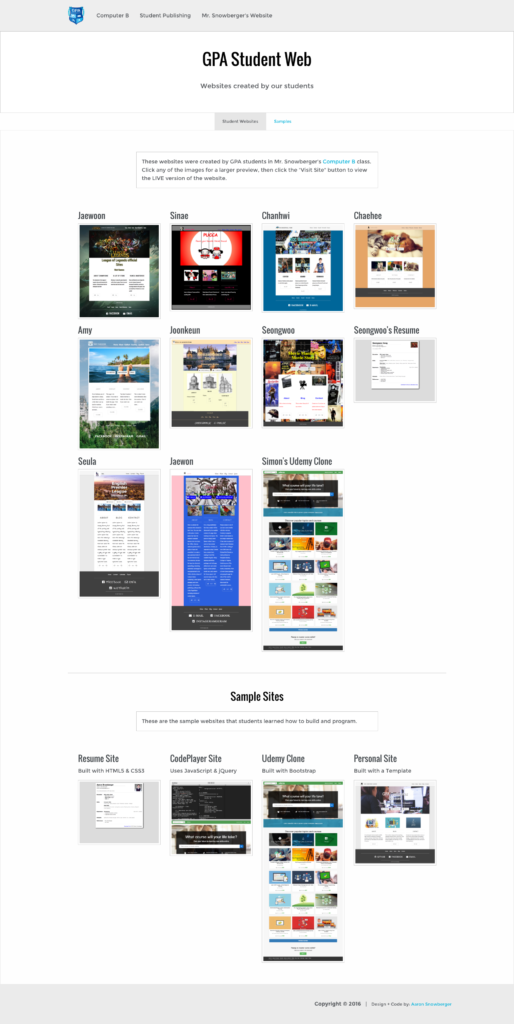
Student Designs
The following are some screenshots from the home pages of each student.
To view a LIVE version of each of these websites, please visit the Computer B page at the GPA English website: