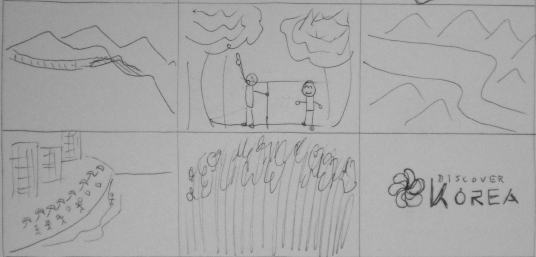
Storyboard
The storyboard shown here was originally intended to be for a 30-second spot that would have picked out and shown EACH of the “SIX Unforgettable Aspects of Korea” individually.
Food

Food & Culture

Ancient & Modern

High-tech

Adventure & History

Nature

Digital Storyboard
Full text of the storyboard direction:
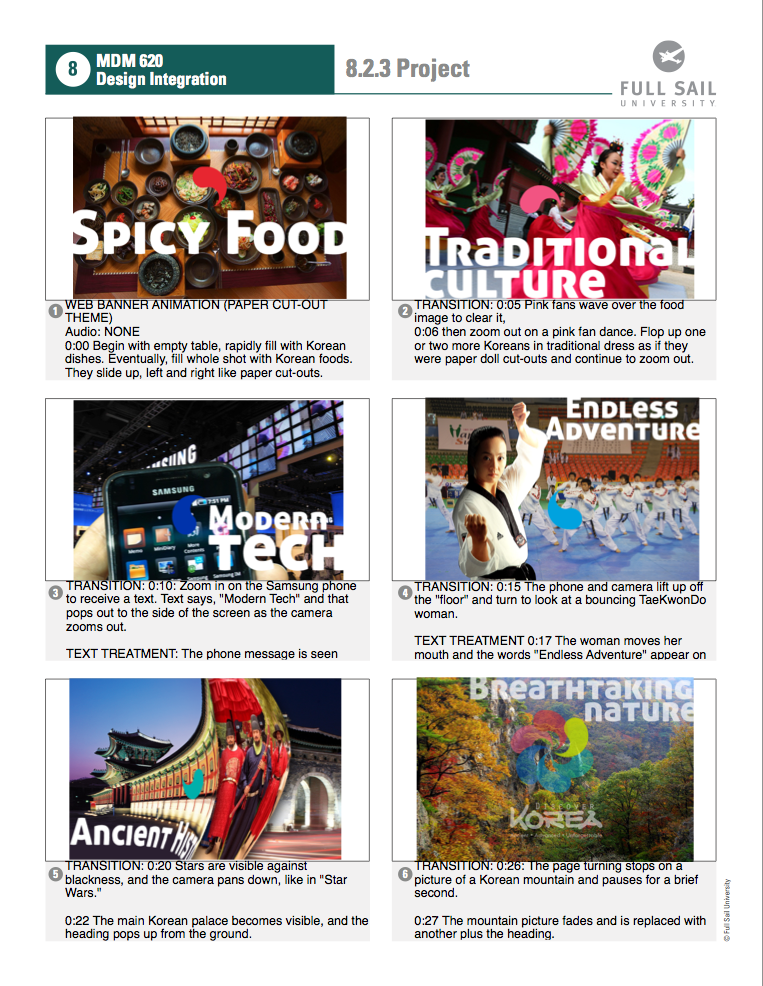
- WEB BANNER ANIMATION (PAPER CUT-OUT THEME)
- Audio: NONE
- 0:00 Begin with empty table, rapidly fill with Korean dishes. Eventually, fill whole shot with Korean foods. They slide up, left and right like paper cut-outs.
- 0:04 The first “yin” symbol appears, along with a heading for this “aspect”. (Text Treatment) The symbol and text also slide up like the food that mimicked paper cut-outs.
- 0:05 (TRANSITION) Pink fans wave over the food image to clear it,
- 0:06 then zoom out on a pink fan dance. Flop up one or two more Koreans in traditional dress as if they were paper doll cut-outs and continue to zoom out. (Text Treatment) The heading also flops up onto the screen as if it were a paper doll cut-out.
- 0:09 One cut-out’s phone rings (image lines and motion to indicate), zoom in to the phone.
- 0:10 (TRANSITION) Zoom in on the Samsung phone to receive a text. Text says, “Modern Tech” and that pops out to the side of the screen as the camera zooms out. (Text Treatment) The phone message is seen appearing character by character across the screen (quickly, like a true phone). Once the message is complete, it bounces out of the phone, onto the side of the screen.
- 0:11 The tech user (with phone always partially visible) turns left and right to see additional Korean technology.
- 0:14 The phone and camera move toward the floor quickly as if falling.
- 0:15 (TRANSITION) The phone and camera lift up off the “floor” and turn to look at a bouncing TaeKwonDo woman.
- 0:17(Text Treatment) The woman moves her mouth and the words “Endless Adventure” appear on screen from the direction of his mouth, as she’d said them.
- 0:19 A foot quickly approaches the camera, which shakes up toward the “ceiling” upon “impact.” Stars become visible, then a black background.
- 0:20 (TRANSITION) Stars are visible against blackness, and the camera pans down, like in “Star Wars.”
- 0:22 The main Korean palace becomes visible, and the heading pops up from the ground.
- 0:23 (Text Treatment) “Ancient History” surfaces from the ground below the palace.
- 0:24 The palace page turns like the page of a book, another “historical” image is shown. That one turns as well, showing another image, and possibly another.
- 0:26 (TRANSITION) The page turning stops on a picture of a Korean mountain and pauses for a brief second.
- 0:27 The mountain picture fades and is replaced with another plus the heading.
- 0:28(Text Treatment) The heading “Breathtaking Nature” fades in with the second image.
- 0:30-0:33 The heading fades out and the “Discover Korea” logo fades in, followed by a call-to-action to follow a link to the website.
Logo Animation Storyboard
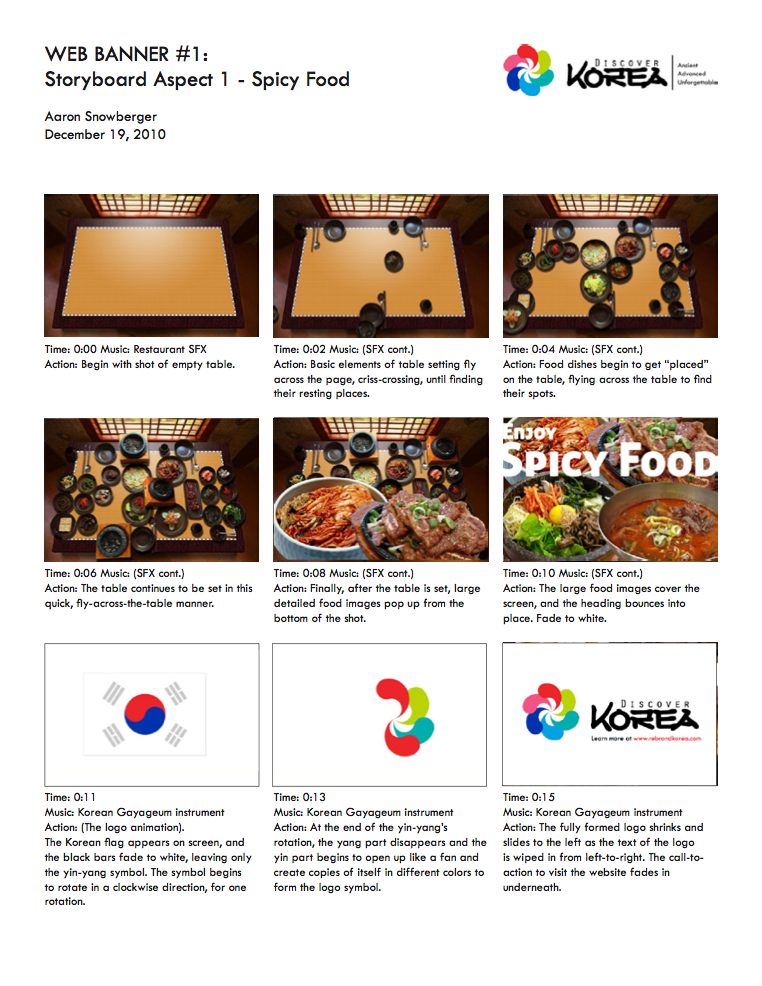
Updated Storyboard (Spicy Food)
Due to time constraints, only one aspect of Korea was focused on to produce as an actual animation: Spicy Food.
Full text of the updated storyboard direction:
- 0:00 (Restaurant SFX) Begin with shot of empty table.
- 0:02 Basic elements of table setting fly across the page, criss-crossing, until finding their resting places.
- 0:04 Food dishes begin to get “placed” on the table, flying across the table to find their spots.
- 0:06 The table continues to be set in this quick, fly-across-the-table manner.
- 0:08 Finally, after the table is set, large detailed food images pop up from the bottom of the shot.
- 0:10 The large food images cover the screen, and the heading bounces into place. Fade to white.
- 0:11 LOGO ANIMATION (Korean Gayageum instrument) The Korean flag appears on screen, and the black bars fade to white, leaving only the yin-yang symbol. The symbol begins to rotate in a clockwise direction, for one rotation.
- 0:13 At the end of the yin-yang’s rotation, the yang part disappears and the yin part begins to open up like a fan and create copies of itself in different colors to form the logo symbol.
- 0:15 The fully formed logo shrinks and slides to the left as the text of the logo
is wiped in from left-to-right. The call-to-action to visit the website fades in underneath.
Actual Animation
This was one of the first Flash animation projects I ever made. How does it look?
https://www.youtube.com/watch?v=m_OamnCbDpU